티스토리 뷰
728x90
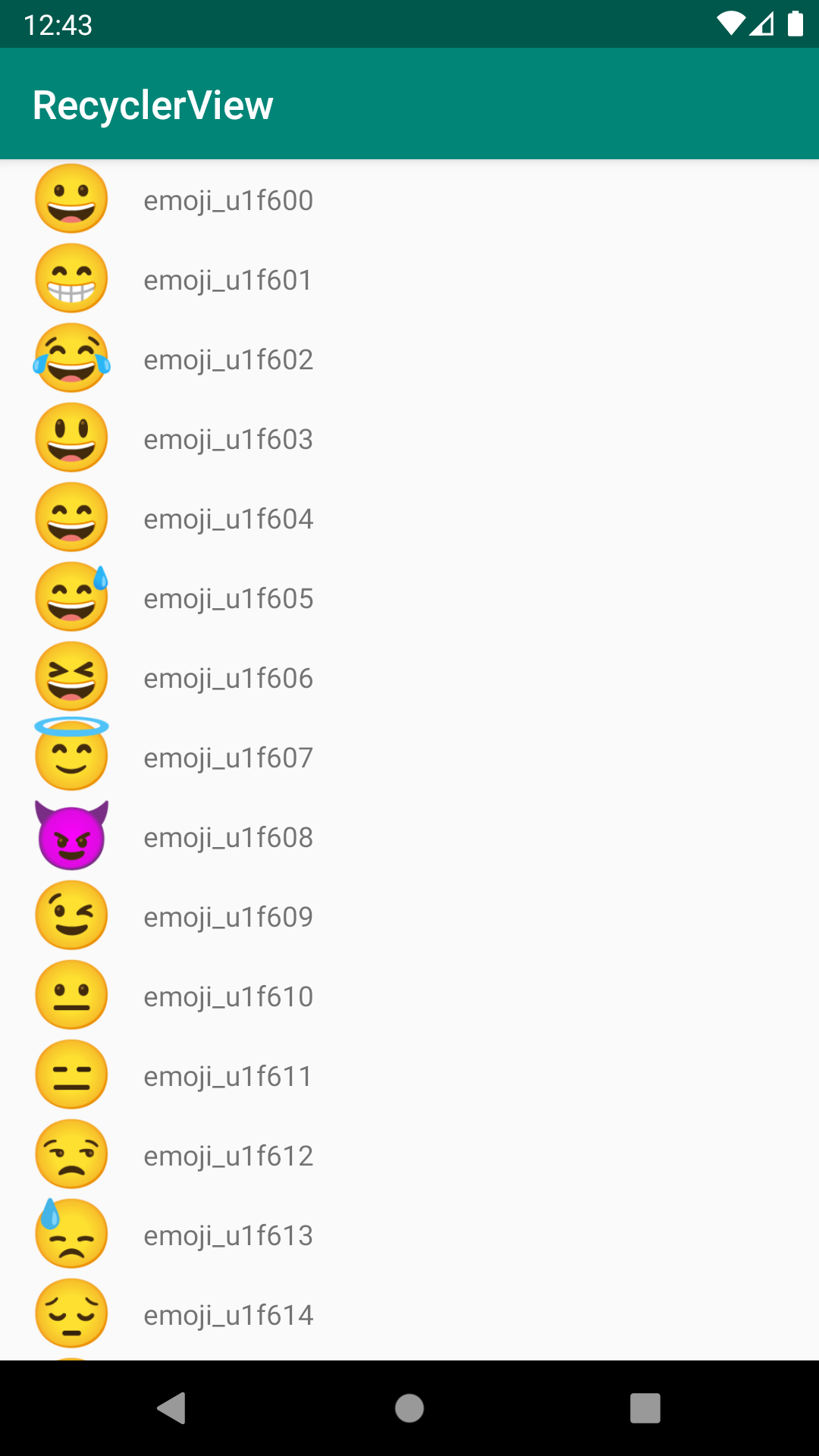
이번 포스팅에서는 RecyclerView 에 image + text 를 출력하는 방법에 대해 알아보자.

참고로, 지난 포스팅에서는 RecyclerView 의 기본 사용법에 대해 알아 보았다.
지난 포스팅을 기반으로 RecyclerView 에 image 를 추가할 경우 필요한 부분에 대해 알아보자.
[Android/UI] - RecyclerView (1)
Item layout 에 ImageView 추가
기존 item view layout 에 ImageView 를 추가한다.
Item data calss 추가
Item view 에 표시될 data class 를 만들자.
지난 포스팅에서는 text 만 출력하기 때문에 별도의 data class 가 필요 없었지만, image 를 추가하면 image 와 text 둘 다 저장할 수 있는 data calss 가 필요하다.
ViewHolder 에 ImageView 추가
View holder 에도 ImageView 를 추가하자.
Adapter 에 ImageView 추가
Adpater 에도 ImageView 를 추가하자.
Source code
https://github.com/parkho79/RecyclerView_2
728x90
'Android > UI' 카테고리의 다른 글
| RecyclerView (4) - RecyclerView item click 시 context menu 출력하기 (0) | 2021.02.17 |
|---|---|
| RecyclerView (3) - RecyclerView item 의 click 처리하기 (0) | 2021.02.17 |
| RecyclerView (1) (0) | 2021.02.17 |
| GridView (7) - GridView 에 header, footer 달기 (0) | 2021.02.17 |
| GridView (6) - GridView item 추가, 수정, 삭제 (0) | 2021.02.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 리워드앱
- RoomDatabase
- WEMIX
- StringUtils
- onCreateContextMenu
- android flag activity
- android task
- BroadcastReceiver
- 무료 채굴
- 앱테크
- 리워드 어플
- Android Service
- 채굴앱
- p2e
- android activity flag
- task 생성
- mPANDO
- 무료채굴
- notifyDataSetChanged
- bindservice
- Intent
- onContextItemSelected
- StartService
- 안드로이드 서비스
- 안드로이드 인텐트
- 앱테크 추천
- registerForContextMenu
- android intent
- task
- M2E
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
250x250
